Coleman Media Site
Responsive Design

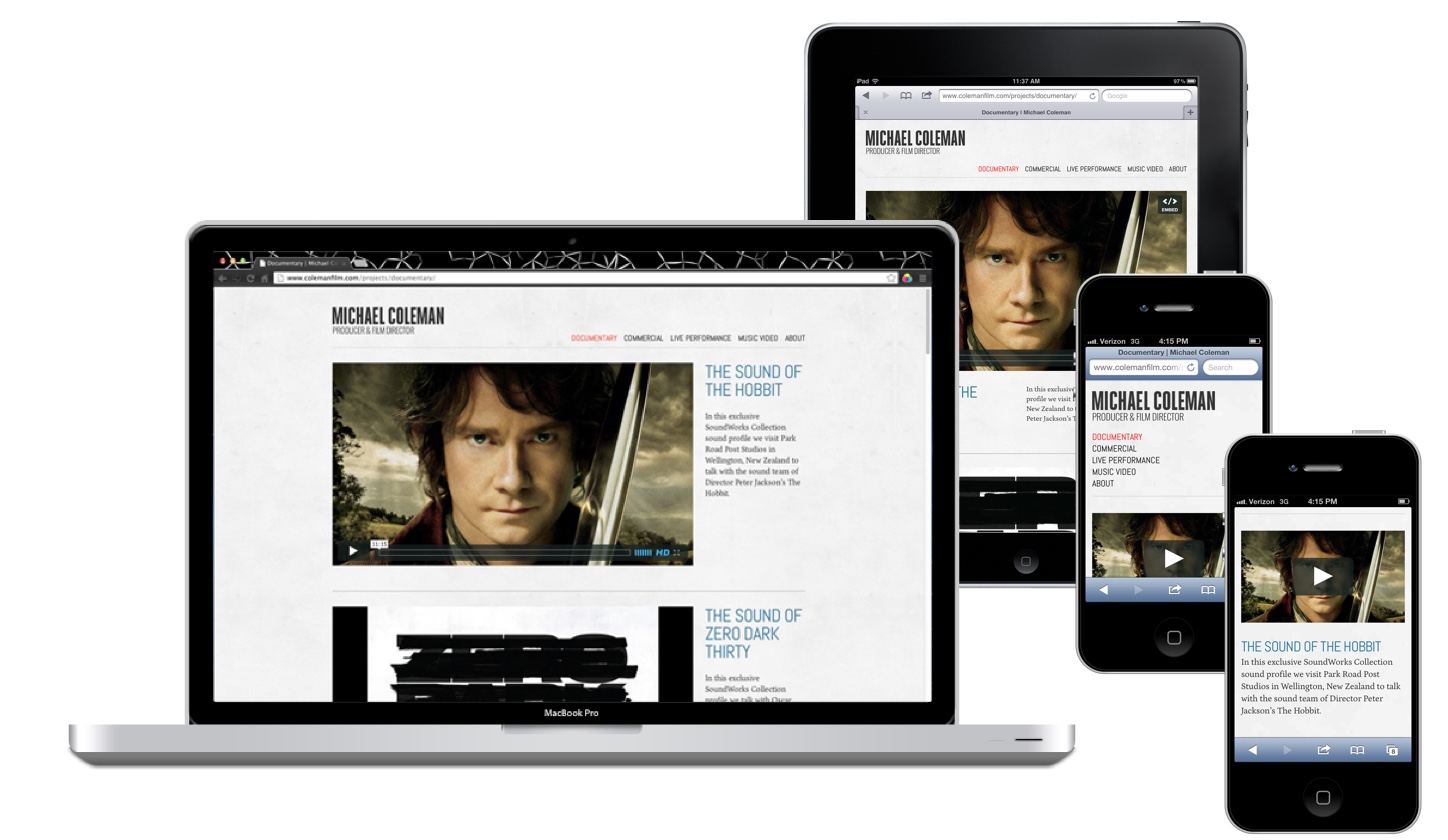
Responsive Site for Coleman Media
Coleman Media is a production company and also a portal for the associated Soundworks platform. A responsive redesign was needed. The redesign needed to encourage people to stay on the Coleman Media domain to consume the content, instead of leaving to view it on other video hosting services as was happening with the existing site. I teamed up with another designer to create this site — the work below is work that I did, unless specified otherwise.
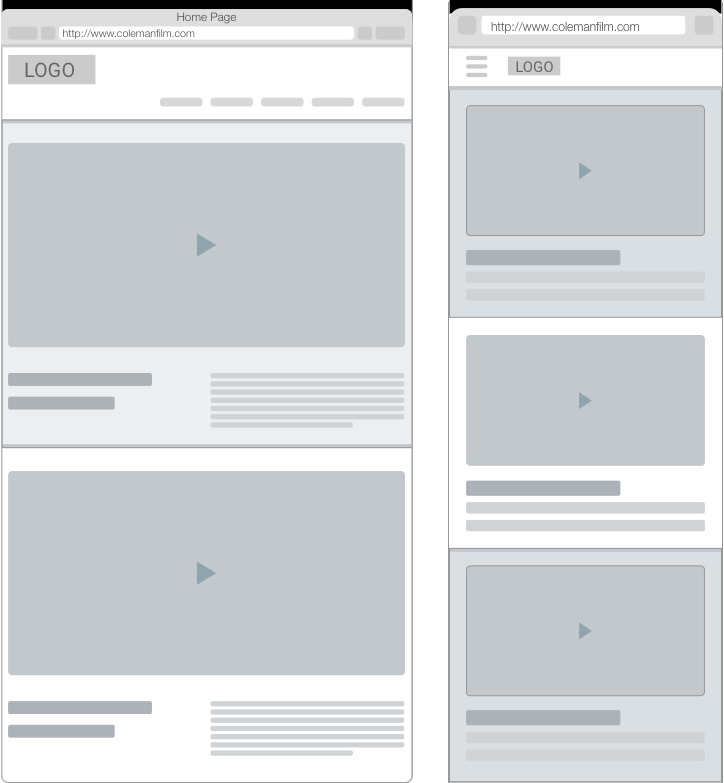
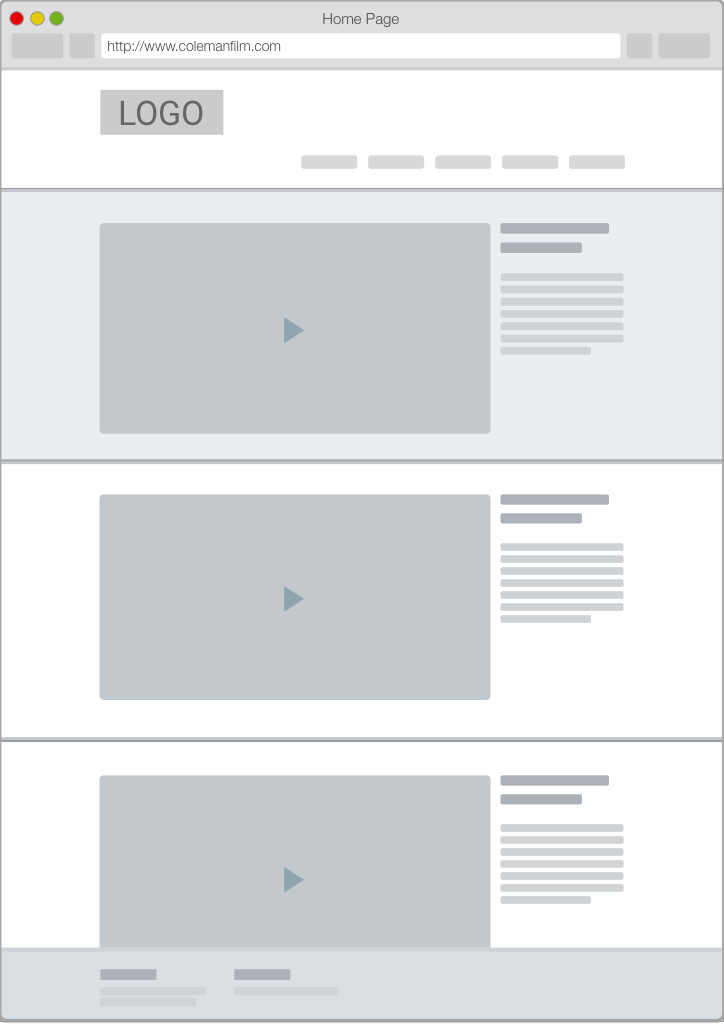
We started by doing an audit of the existing site and gathering footage and links for all the video content that was desired, and not displayed on the existing site. I then started creating wireframes that would allow for a simple responsive grid across all dimensions.


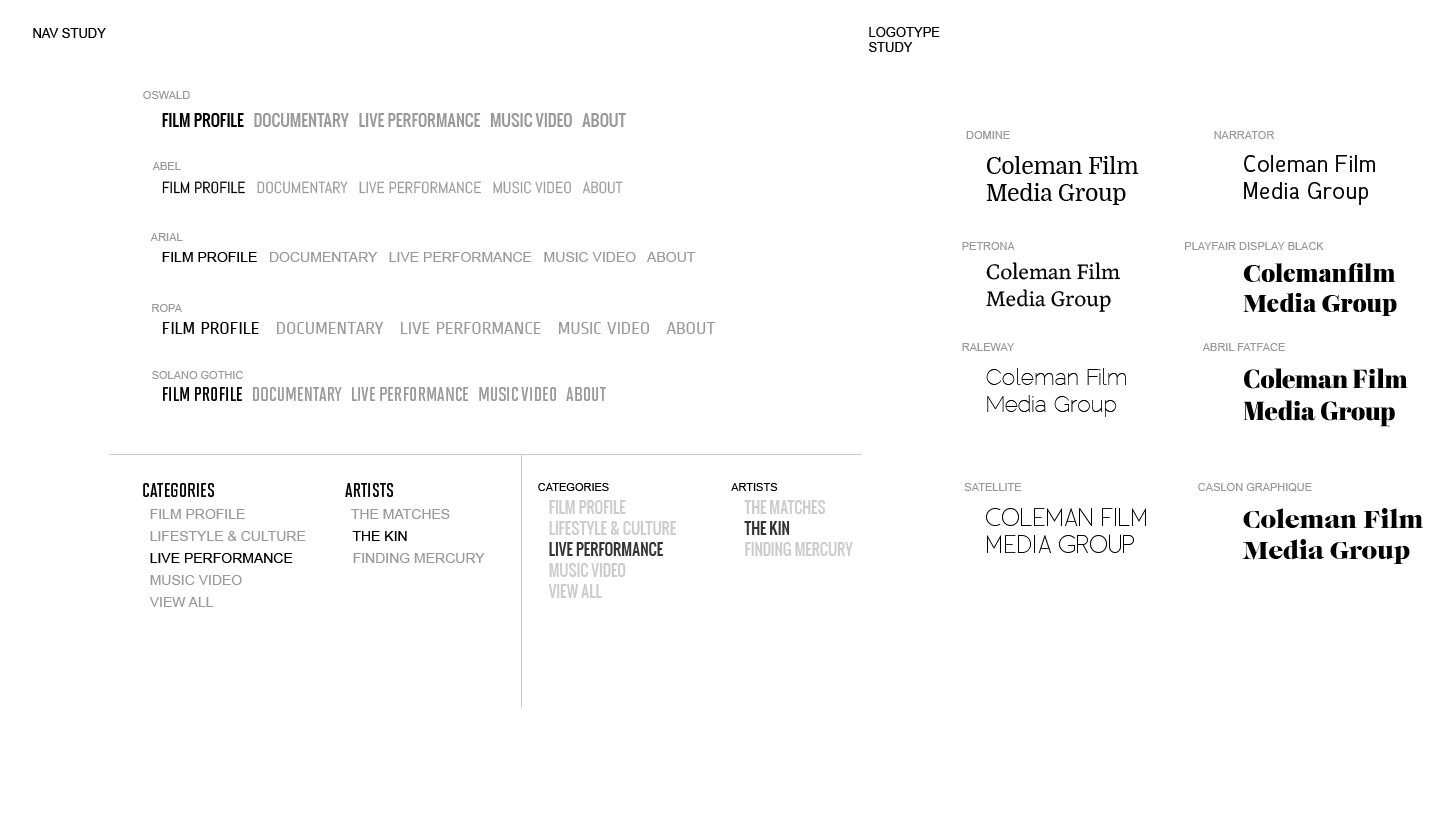
Type Study
The examples below are some of our initial explorations into how different Google Fonts could be used in combination for the navigation and type hierarchy throughout the site. I focused on how the fonts would look in the body copy of the site while my design partner worked on broader explorations for the Coleman Media brand, such as the logo type study below.

Look & Feel Designs
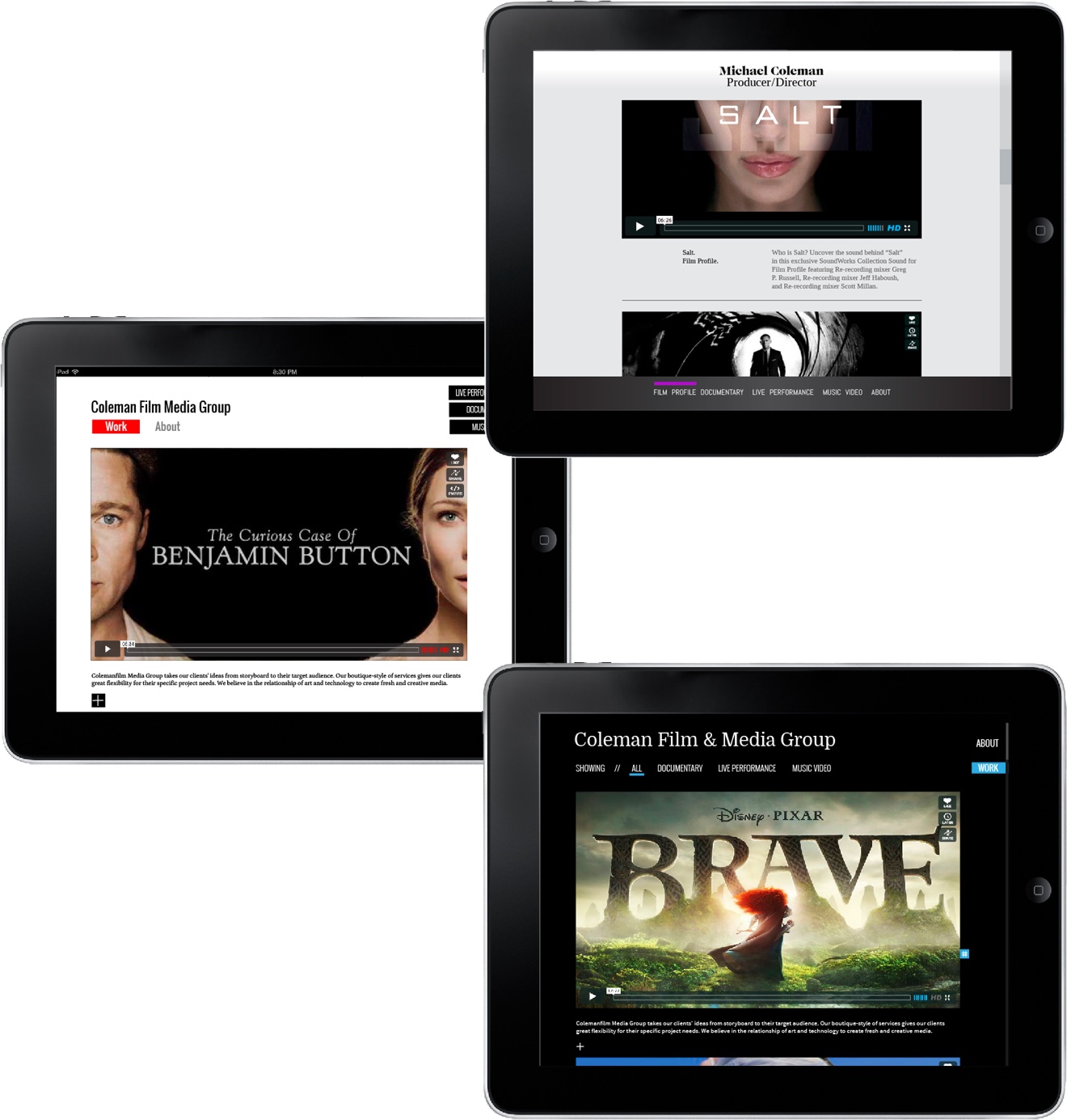
The client had expressed some desired site qualities such as a minimal, elegant layout to emphasize the video content. Based on some reference sites that the client liked, we began working on some visual design explorations. The Salt content exploration below was done by my design partner, Stefan Belavy. I designed the screens with the Brave, and Benjamin Button content highlighted.

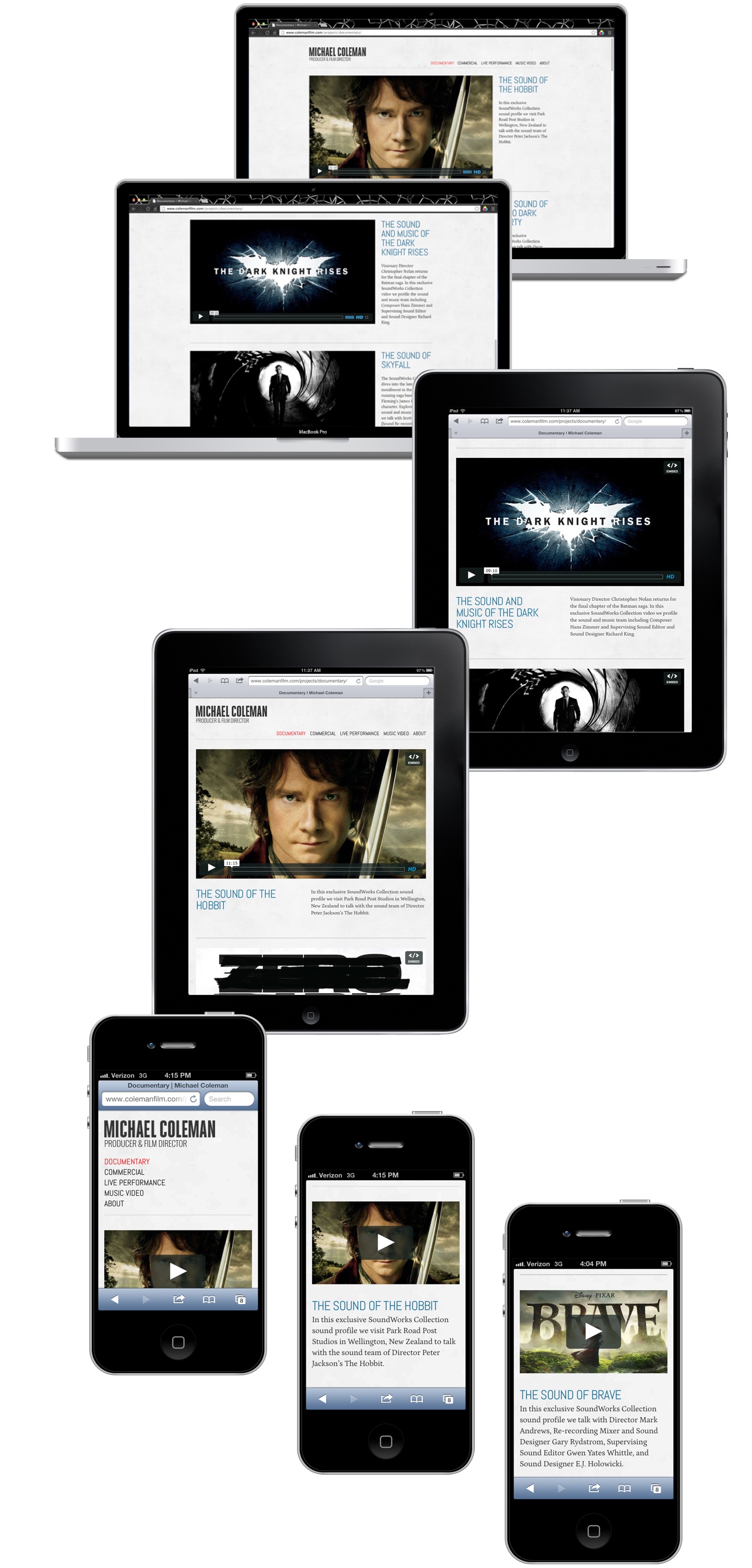
Visual Design
We worked to provide the client with visual design options that aligned with the primary goals of highlighting the video content. We aimed for a simple layout where the video content was highlighted with minimal visual distractions. Creating an open layout was the primary goal in terms of encouraging people to stay within the site to consume the media.

Redlines
I created the redlines to specify all fonts, and visual design rules. I also did all the production work of cutting assets for all resolutions, and documenting the CSS properties for the developer.
